Useful jQuery Plugins: Carousels, Lightboxes, and More

The phrase “don’t reinvent the wheel” is used widely in programming.
A web developer may write their own code to achieve many features during website development, but chances are there is already code that does what they’re looking to do.
So unless you are trying to learn, it’s not always worth reinventing the wheel.
Core Web Technologies: HTML, CSS, and JavaScript
There are three core technologies that make up the World Wide Web.
Hyper Text Markup Language or HTML is the standard markup language that provides the building block for the World Wide Web. Cascading Style Sheets or CSS is a language that describes the presentation of a webpage. JavaScript or JS is a programming language that is used to program the behavior of a webpage.
jQuery is a JavaScript library that allows web developers to add extra functionality to their websites. jQuery takes a lot of the common tasks that require many lines of JavaScript code and wraps them into methods that can be called with a single line of code.
jQuery is adapting the ‘write less, do more’ concept and can be used to make code simple, concise and reusable. It simplifies the process of traversal of the HTML DOM tree and also handles events, performs animation and adds AJAX support in web applications.
A jQuery plugin is a method used to extend jQuery’s prototype object. It is a piece of code written in a JavaScript file that enables all jQuery objects to inherit any methods that need to be added.
Here are 5 useful jQuery plugins that makes life easier for any web developer.
Slick
Slick is a responsive carousel jQuery plugin that supports multiple breakpoints, CSS3 transitions, touch events/swiping and much more.
While we don’t suggest using a carousel as the first thing your users see on your homepage, showing multiple items in a scroller can be a great way to list upcoming events or display a photo gallery.
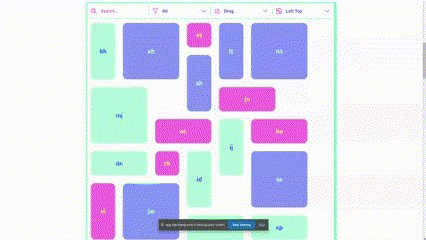
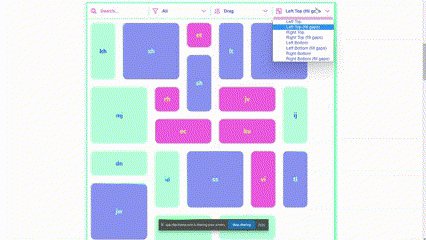
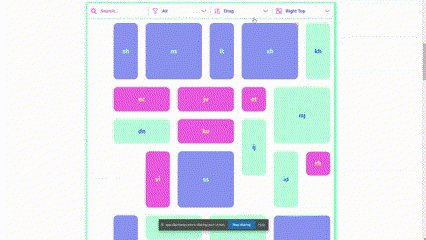
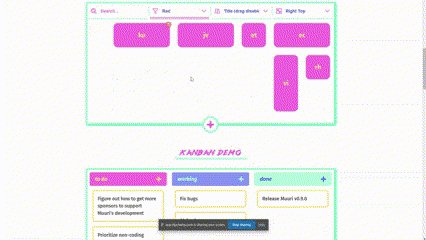
Muuri
Muuri is one of the best jQuery plugin for creating flexible layouts.
Its layout system allows developers to position grid items of assorted sizes within a container in pretty much any way imaginable. It is responsive, sortable, filterable and draggable. Its default option will arrange everything ‘fit first’, but custom layout algorithms can be added for a different style.
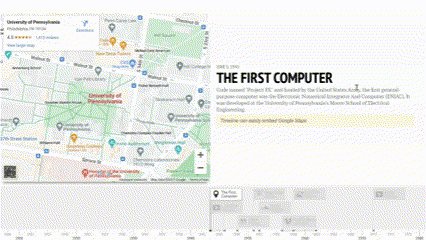
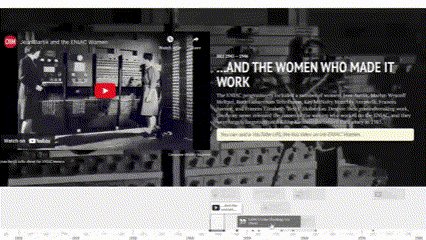
Timeline
TimelineJS is an open-source tool that enables anyone to build visually rich, interactive timelines.
With plenty of visual and functional customization options, this jQuery plugin offers a twist on the carousel component and is very simple to use thanks to detailed instructions.
SVGMagic
SVGMagic is a great plugin that makes using SVG files a hassle-free experience.
Since all browsers do not support SVGs, it searches for SVG images and replaces them with PNG versions if that is the case.
Swipebox
Swipebox is a jQuery “lightbox” plugin for desktops, mobiles and tablets. A Lightbox is a way to display some piece web content in a window overlay over a webpage by dimming out and disabling the rest of the content.
It supports swipe gestures for mobile, keyboard navigation for desktop, CSS transitions with jQuery fallback, retina support for UI icons and easy CSS customization.
Remember: you don’t need to reinvent the wheel. These jQuery plugins are simply wheels that have already been invented.