Tools We Use: Web Design
by Dan Jacobs
Insights / Website Design /

Photo by Domenico Loia via Unsplash
Web design utilizes multiple tools and techniques to achieve positive results and build engagement online. Our well-rounded team specializes in both UX (User Experience) and UI (User Interface), two major design disciplines often divided between specialists.
This means that every designer on the team regularly uses multiple tools to get the job done. With that, let’s dive in.
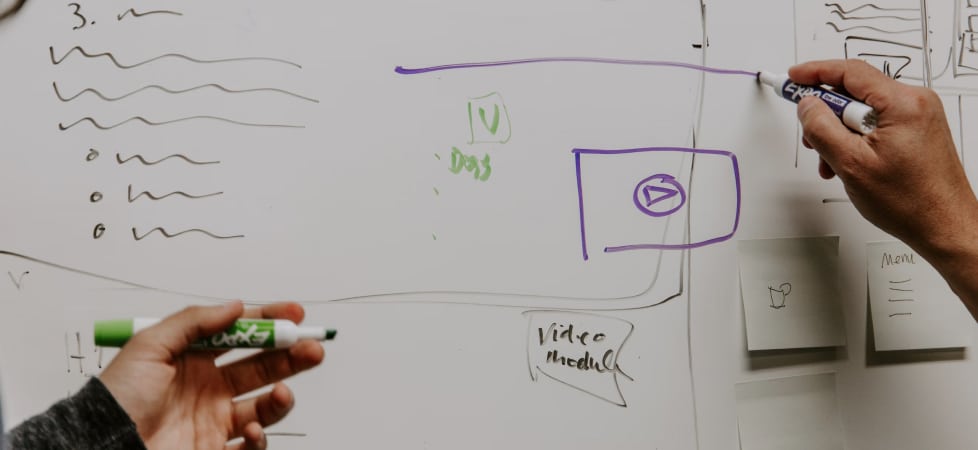
1. Whiteboard/Sketchpad (Ideation)

The first tool in our kit is, simply put, something to put our thoughts down on. While software is efficient when it comes to executing ideas in an organized format, ideation often requires sketching, scribbling, and iterating as quickly as possible.
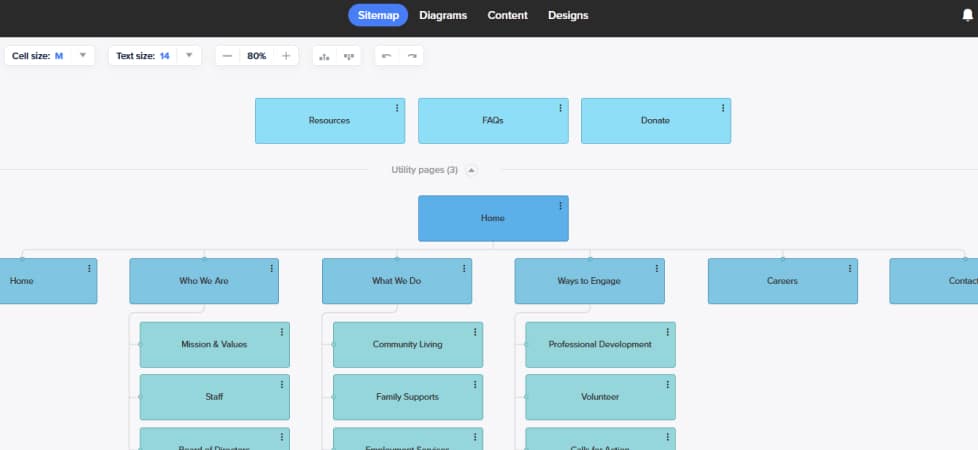
2. Slickplan (Sitemap)
A sitemap delineates the structure of a website. It shows all pages within the site, as well as the relationships between them.
We build sitemaps to get a better understanding of the website’s overall architecture, but also to create a sandbox we can play in; reorganizing pages and navigation in order to provide the user with a better, more streamlined experience. Slickplan is a versatile, lightweight, collaborative online tool we use regularly to build sitemaps.
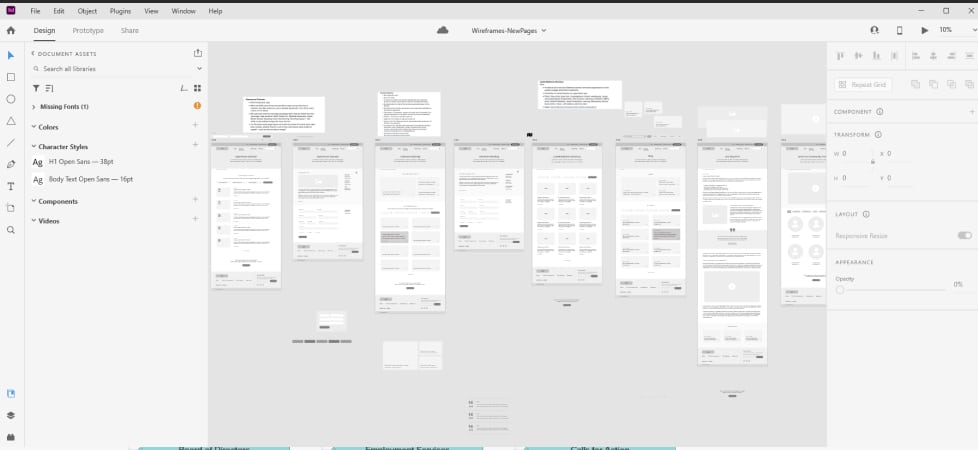
3. Adobe XD (Wireframes)
Wireframes are essentially the skeletons of a website, focused primarily on function over form. With Adobe XD, we can build wireframes quickly, efficiently, and most importantly collaboratively in real-time.
This means that two or more designers can rapidly iterate and workshop ideas in the same file, at the same time.
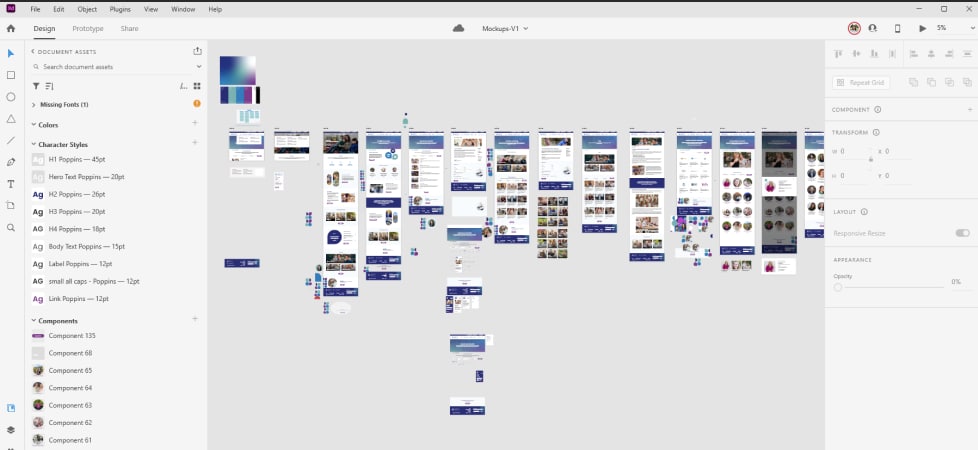
4. Adobe XD (Design)
That’s right, Adobe XD is not only a design tool for UX and prototyping, but can act as a UI tool as well. We can create styles, drop in assets (images, icons, etc), build color palettes, and more all within Adobe XD.
That being said, Adobe XD needs a little help from a handful of supplemental tools to reach the level of design we strive to accomplish.
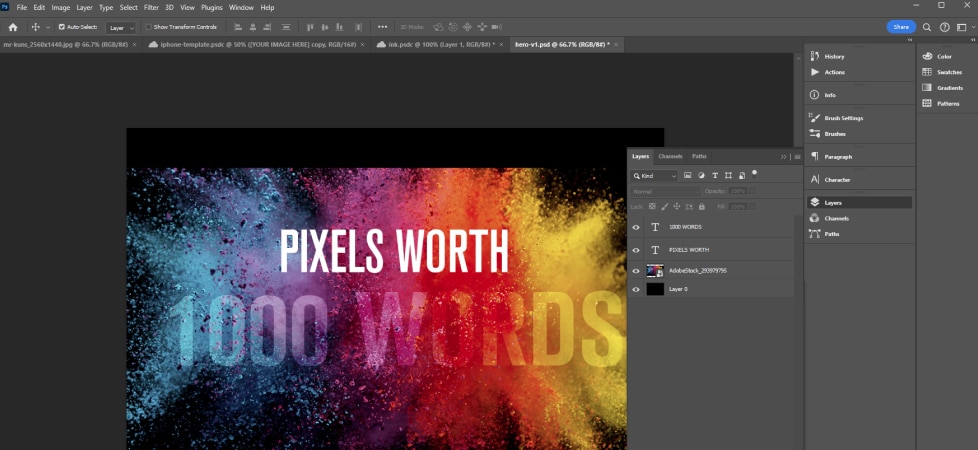
5. Photoshop (Photo Editing)
While Adobe XD allows for embedded images, there’s only so much you can do within the confines of the software. That’s when Photoshop comes in.
Photoshop is primarily image editing software, giving us the ability to add numerous custom treatments and tweaks such as contrast, brightness, and saturation to images we then place in the XD file itself.
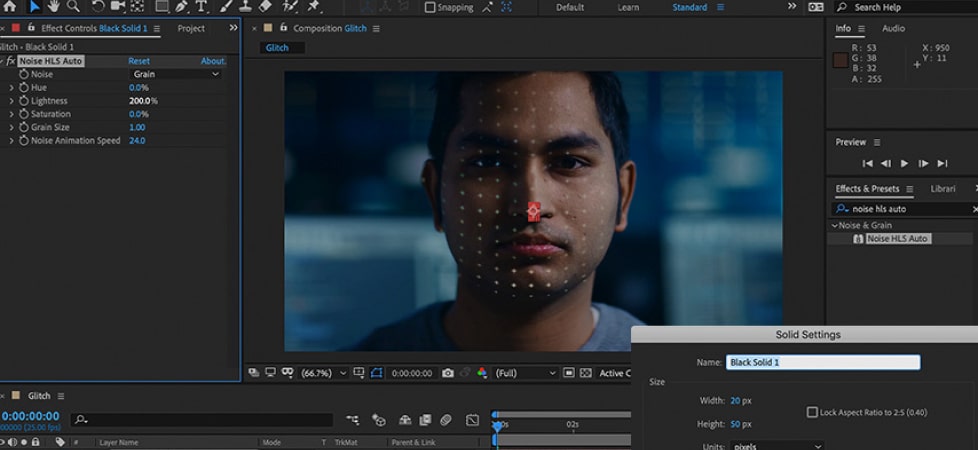
6. After Effects (Animation)
For a more comprehensive explanation, feel free to check out Gina Armstrong’s article here.
In summary, After Effects allows us to build 2D or 3D animations and animated GIFs with vectors and rasterized art.
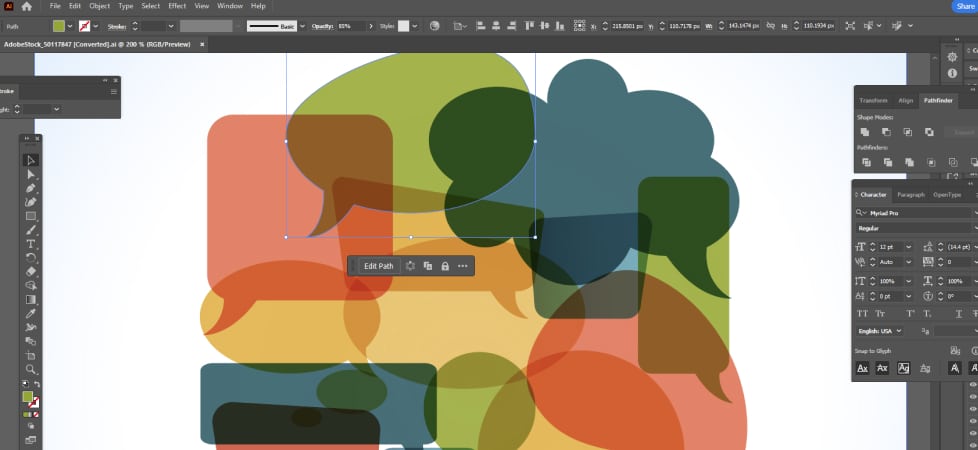
7. Illustrator (Vector Graphics)
Illustrator is Photoshop’s vector-based sibling, primarily used as a design tool for drawing and creating vector graphics. This includes icons, logos, and illustrations which we often build in Illustrator, then importing those elements into our XD design.
For the sake of brevity, those are the main tools in our kit, but we also utilize third-party sites for stock photography and illustrations, accessibility guidelines, best practices, and research to stay relevant and keep up with digital trends.
The last thing to note is that while this is our current kit, things change. Figma, an XD competitor, was recently acquired at the time of this writing and absorbed into the Adobe Creative Cloud, causing uncertainty amongst the UX community. Adobe also discontinued Flash, a web-based animation application in 2017, leaving a lot of animators and web properties scrambling to find an alternative.
The point being, (great) web designers are constantly pivoting, learning, and adapting which in itself are tools every designer needs to stay relevant and proficient.