Tools We Use: Animation

Animation is a powerful tool in the world of graphic design. Adding animated elements to your website helps break up static content and add visual interest. Animations can also help in illustrating complex ideas.
There are many different programs with animation capabilities, so the one you choose should depend on your project scope and goals.
Here are five tools we like to use for creating animations.
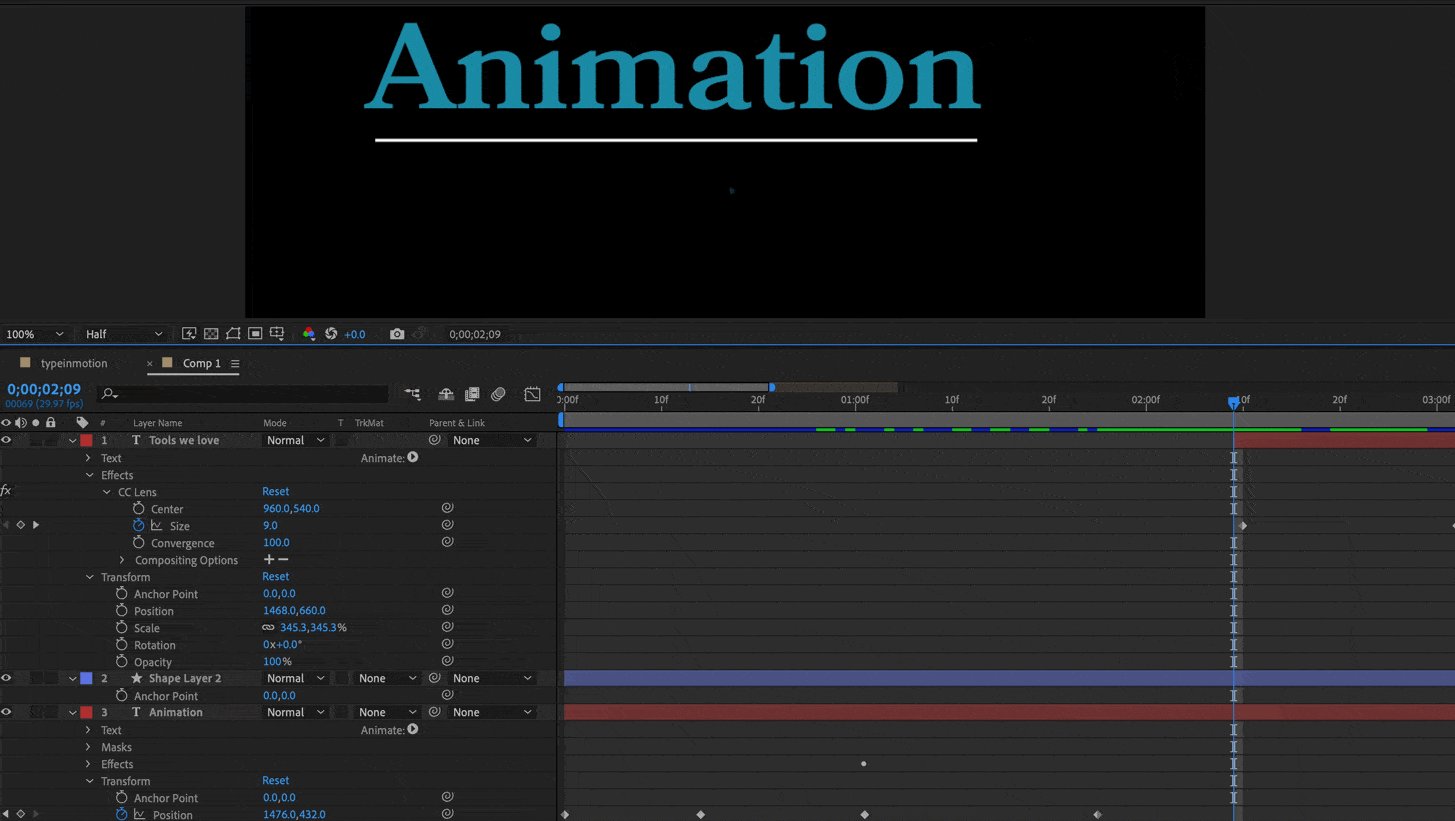
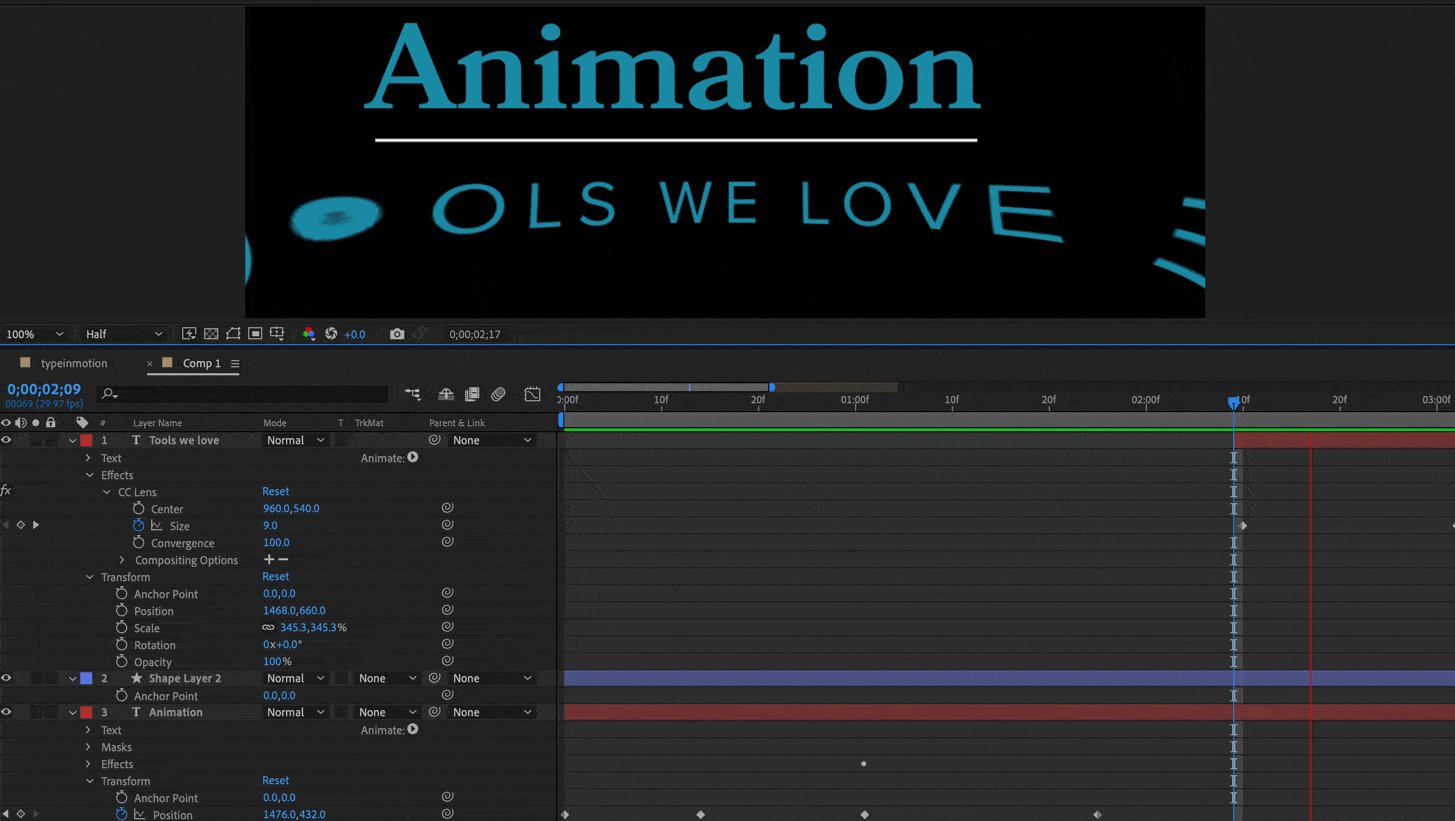
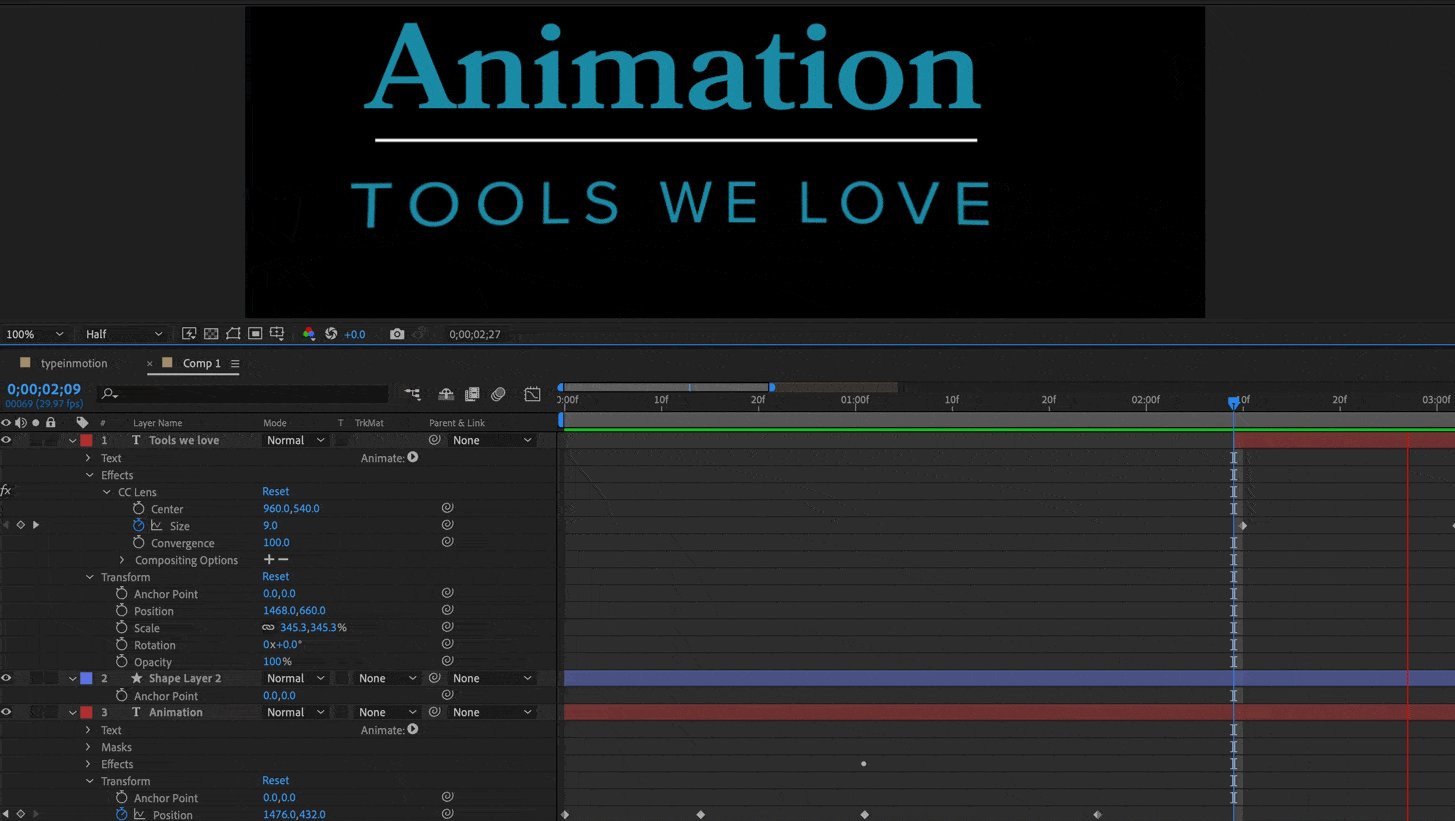
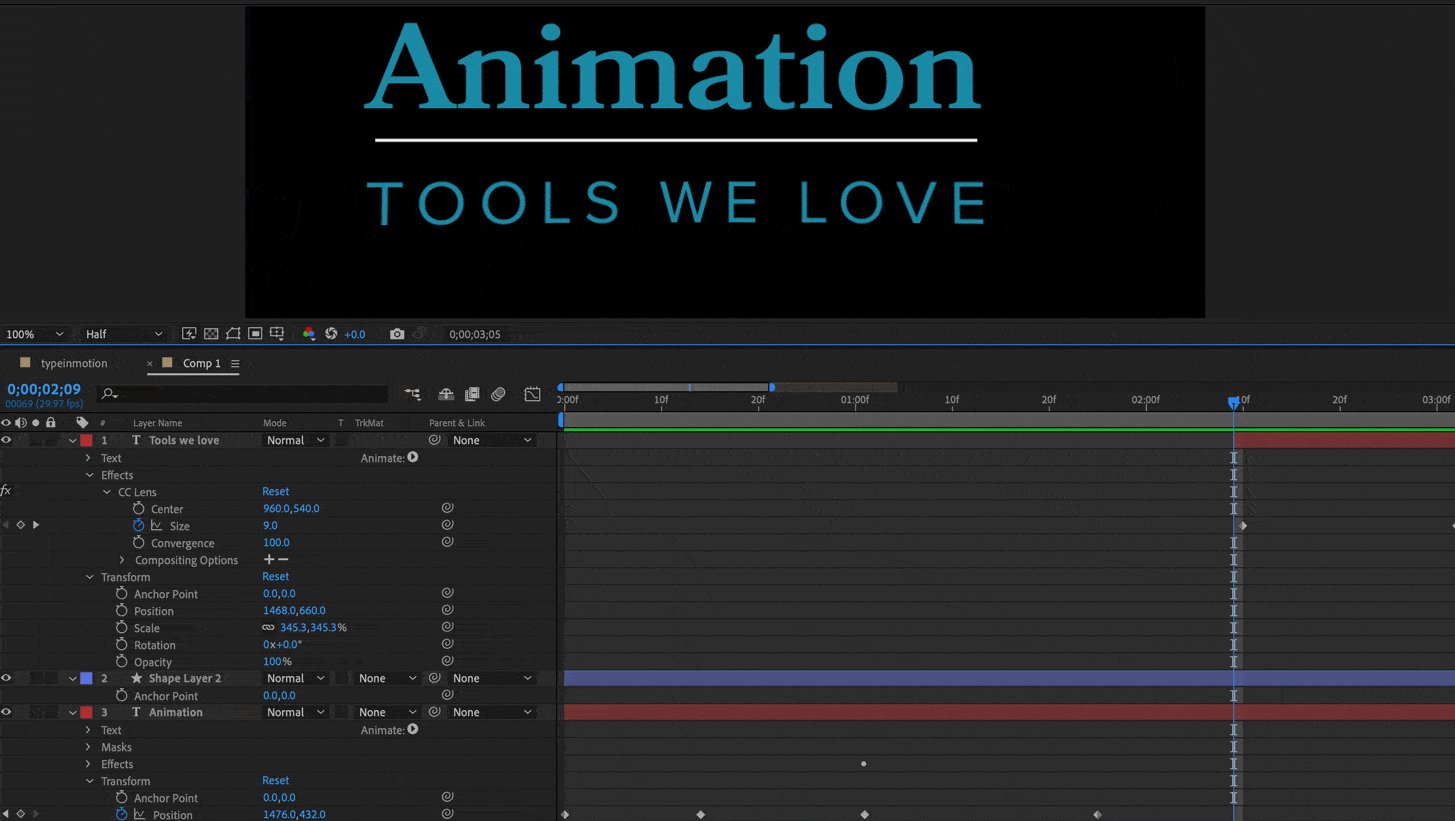
1. Adobe After Effects
After Effects is the industry standard for creating motion graphics.
It easily integrates with Adobe Illustrator, which means you can easily import your vector-based graphics and work with a high level of customization. After Effects allows users to mask objects (hide portions or all of them), add filters, and even explore an effects gallery.
With so many customizable parameters, the interface is pretty complex – and will likely be overwhelming if you aren’t already familiar with the Adobe ecosystem. The file sizes are also going to be quite large, so when the goal is to create something a bit simpler, there are programs more suited to those needs.
Best For: More complex or longer form motion graphics.
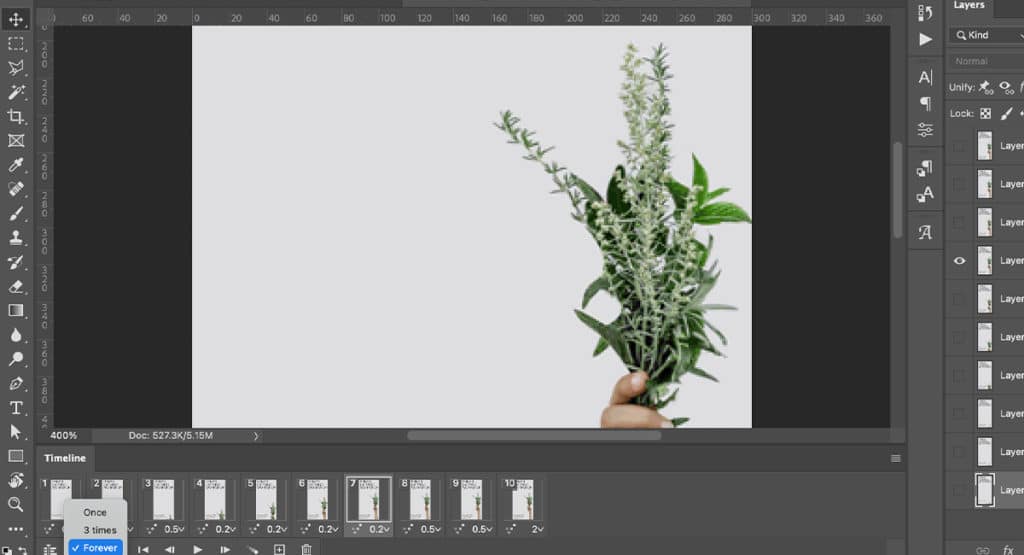
2. Adobe Photoshop
Photoshop is well known as a photo-editing software, but you may not realize you can also use it to create GIFs!
Using the timeline module, you can add and remove individual frames and set a length of time for each. There’s a fair amount of customization available. For example, you can still create masking effects, and there are also some filter options.
However, unlike After Effects, you cannot customize transitions and are limited to working frame-by-frame.
Best For: Simple, shorter animations – think animated banner ads!
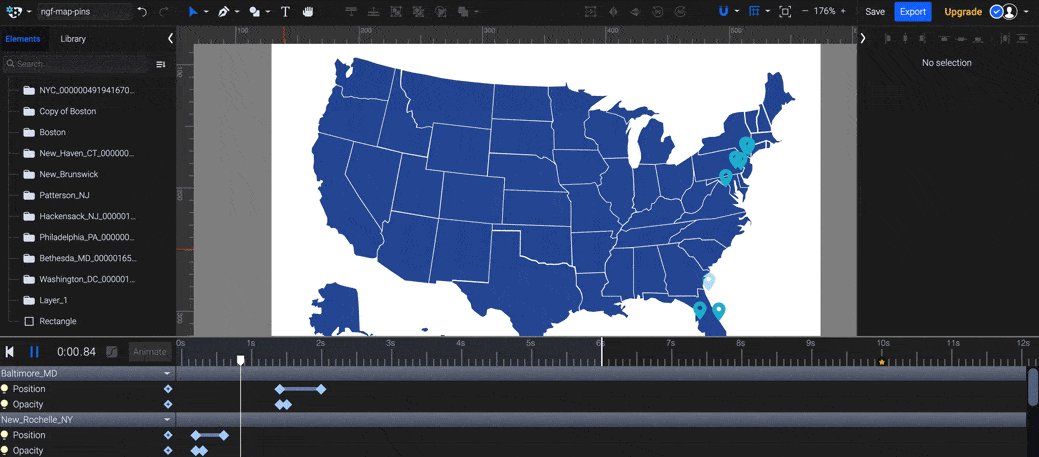
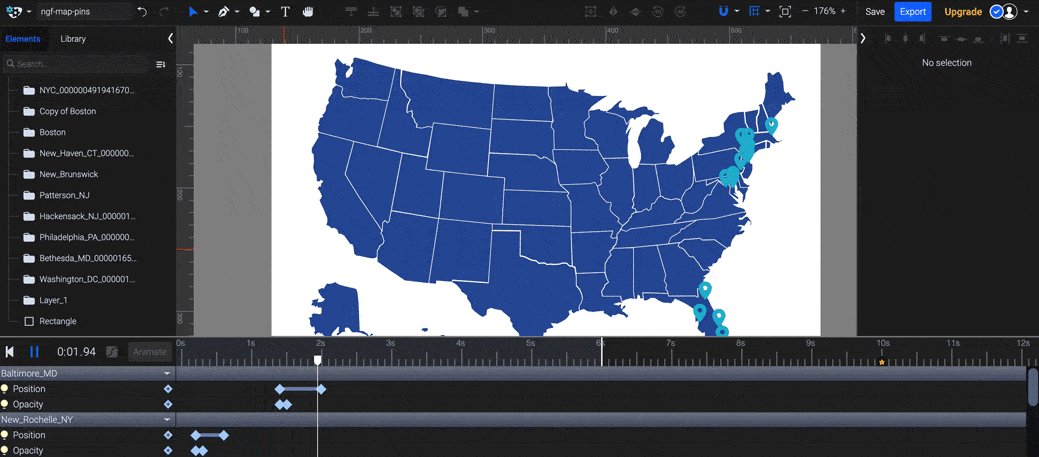
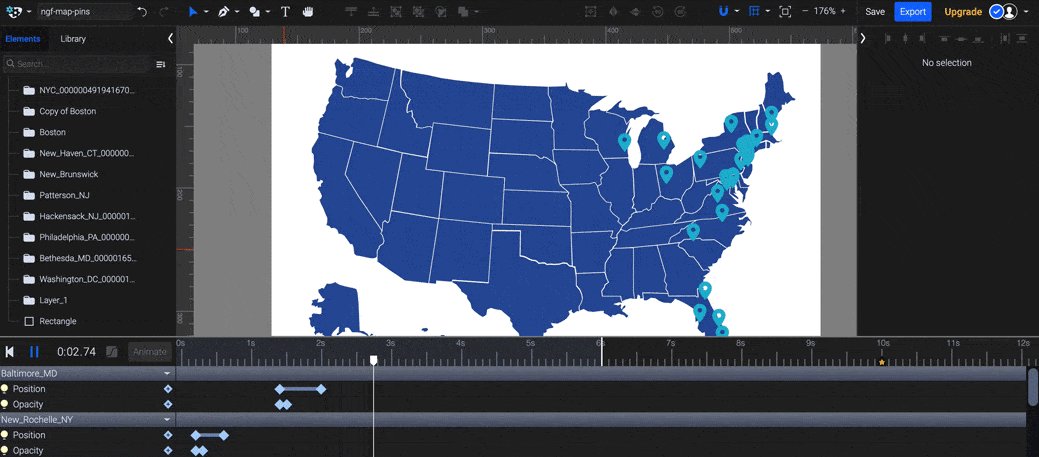
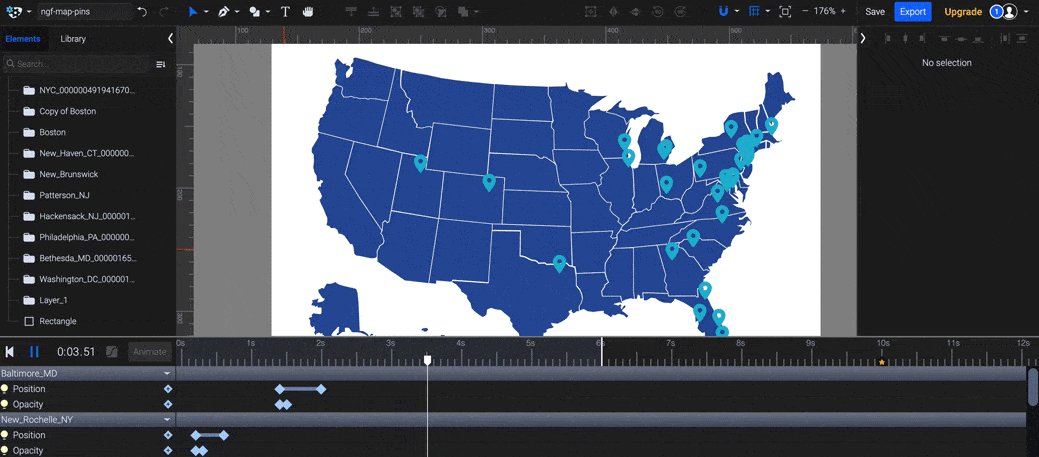
3. SVGator
SVGator is a unique tool because rather than just creating an MP4, MOV, or GIF file, you can also export an SVG.
This means you can place the code directly into your site’s HTML. It’s a very versatile file format because it is vector-based and therefore infinitely scalable. (If you need a refresher, read more about different file types for the web.) SVGator’s interface is pretty similar to Adobe’s After Effects, allowing you to adjust keyframes for position, opacity, rotation, and more.
SVGator offers a free account option with certain limitations on exports.
Best For: Creating animated graphic elements for integration into websites.
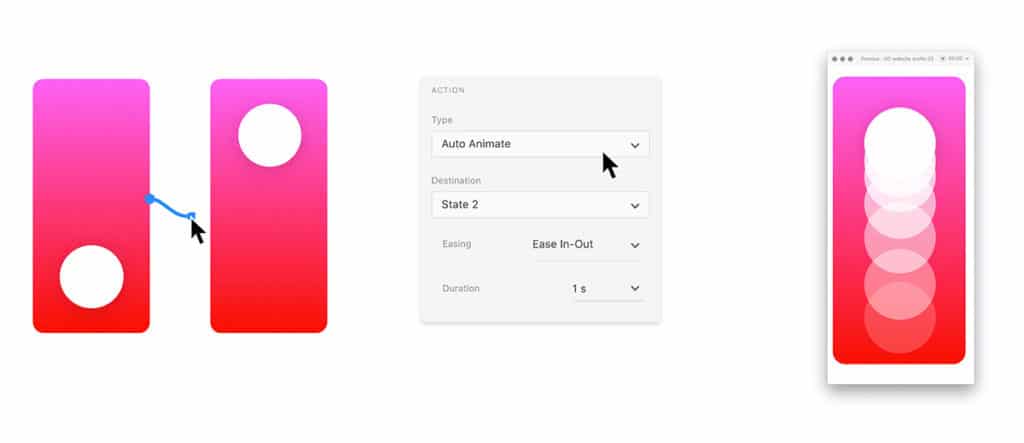
4. Adobe XD
Adobe XD was built specifically for website design, making the process of designing websites much more enjoyable and effective than when designers had to resort to using Photoshop.
While XD is great for demonstrating animated elements on a webpage (or its mobile version), we don’t usually use it to create a standalone animation.
We recommend using Adobe XD to prototype moving graphics, hover effects, and transitions. It’s a great way to show clients animated or interactive concepts before the project moves into the development phase.
Best For: Demonstrating purposes only.
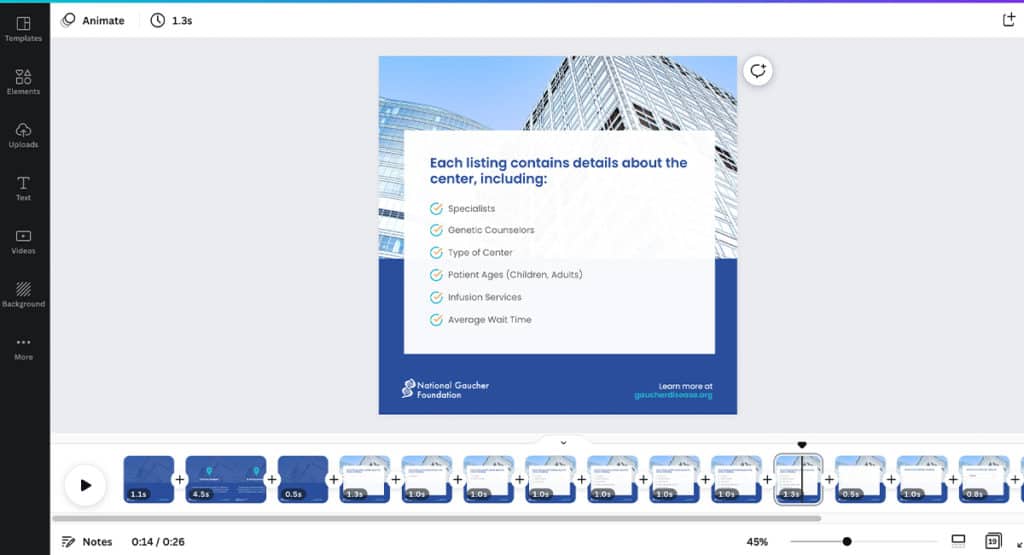
5. Canva
Canva is a free design tool that allows users to create various visual content, including allowing users to create and customize animated GIFs and videos.
You can upload your own graphic elements and customize text, colors, and timing. It also offers a few transition effects. Additionally, the interface is much more user-friendly than any of the previously mentioned programs. While Canva is somewhat limited in editing capabilities (and some features are exclusive to paying accounts), it’s still a great option that offers all the basics.
Best For: The non-designer, or someone looking for a free tool.
If you need help creating an animation for your website or social media, reach out to us!