Leveraging Structured Data For Rich Search Results

When a search engine crawls a website, it indexes each page on the website to understand the type of content that is being presented.
While search engines are very good at understanding the data that is presented on a page, the system is not perfect.
To ensure that your site’s data is being indexed correctly, it can be helpful to provide additional information through Structured Data to help search engines better understand the content and bring up relevant webpages during a search.
What is Structured Data?
Structured Data is a standardized format for providing information about and classifying a webpage. It is a vocabulary that search engines understand and use to interpret the content of a webpage.
Adding Structured Data can also enable rich results, or rich snippets, for a page when a search is conducted.
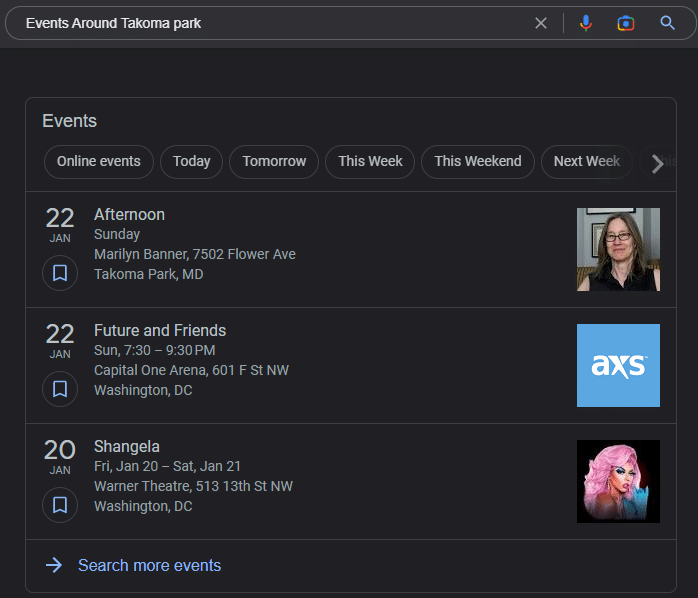
Rich results/snippets differ from regular search engine results in that they provide additional information such as images, dates, location, and time, as well as filters to narrow the search results.
For example, adding Structured Data can help search engines better understand that a particular page features an event and provide additional information about said event such as the date, location, and time.
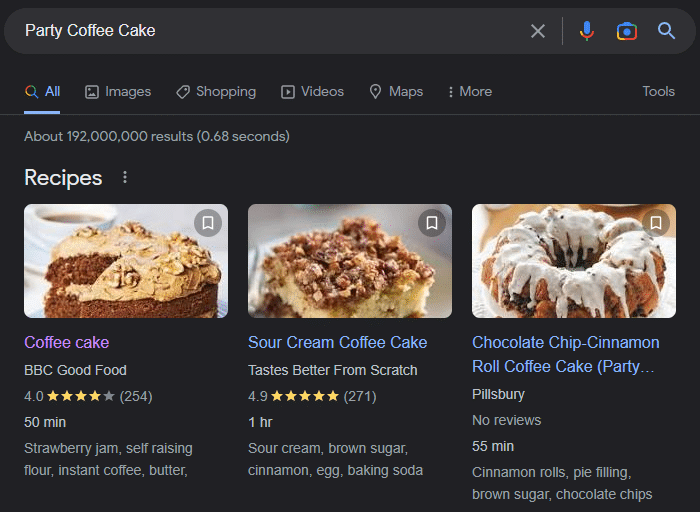
Similarly on a recipe page, adding Structured Data can help search engines better understand that the page is for a recipe along with information such as the ingredients needed, preparation time, and cooking time.
By providing additional information about each page, search engines can bring up relevant results if someone is searching for an event in a specific location or if someone is searching for a recipe that use certain ingredients.
As mentioned above, Structured Data is a vocabulary that search engines understand. In order to house all the different types of Structured Data, as well as the schemas for Structured Data, Schema.org was founded by Google, Microsoft, Yahoo and Yandex. It is a “collaborative, community activity with a mission to create, maintain, and promote schemas for Structured Data on the Internet.” All available HTML markups in all available formats can be found at Schema.org.
How Do You Enable Structured Data?
If you are using a third-party plugin on a WordPress website for events or recipes, chances are that the plugin developer has already built it to generate Structured Data. But if you create a plugin on your own or create a custom post type, then you will have to generate the Structured Data for each page.
Structured Data can be added to a webpage in three different formats: JSON-LD, Microdata, and RFDa.
1. JSON-LD
This is the most common and recommended method for adding Structured Data.
The Events Calendar, which is one of the most popular WordPress plugins for adding events, utilizes the JSON-LD format for adding Structured Data to every single event page.
In the JSON-LD format, Structured Data is added within a <script> tag in the <head> and <body> elements of an HTML page. The Structured Data can be generated using JavaScript code and can be dynamically injected into a webpage.
There are plenty of JavaScript libraries available to generate the Structured Data for a web page, or you can write your own JavaScript code.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Party Coffee Cake",
"description": "This coffee cake is awesome and perfect for parties.",
"prepTime": "PT20M"
}
</script>The above example demonstrates JSON-LD Structured Data for a coffee cake recipe. In this example, the @type attribute determines the type of Structured Data that is present along with other information.
2. Microdata
In the Microdata format, Structured Data is nested within the HTML content by adding nested groups of name-value pairs to the HTML tags itself. If you are creating a template that is going to be used for a recipe page, then the Microdata format can be utilized during development of the page to specify different elements of the recipe.
<div itemscope itemtype="https://schema.org/Recipe">
<div itemprop="name">Party Coffee Cake</div>
<div itemprop="description">This coffee cake is awesome and perfect for parties</div>
<div itemprop="prepTime" content="PT20M">20 minutes</div>
</div>3. RDFa
Similar to Microdata, RDFa is an HTML5 extension that supports linked data by introducing HTML tag attributes that correspond to the user-visible content that you want to describe for search engines.
<div vocab="https://schema.org/" typeof="Recipe">
<div property="name">Party Coffee Cake</div>
<div property="description">This coffee cake is awesome and perfect for parties</div>
<div property="prepTime" content="PT20M">20 minutes</div>
</div>After implementing one of the three methods mentioned above, you can always test the Structured Data that is present on page using a tool such as this Schema Markup Testing tool.
Adding Structured Data not only helps search engines better understand the content on your site, but also increases user engagement and helps with search engine optimization.
If you need help implementing Structured Data on your site, you can always reach out to us.