Early Review: Macaw, the Design and Development Tool
by Jason Forrest
Insights / Website Design /

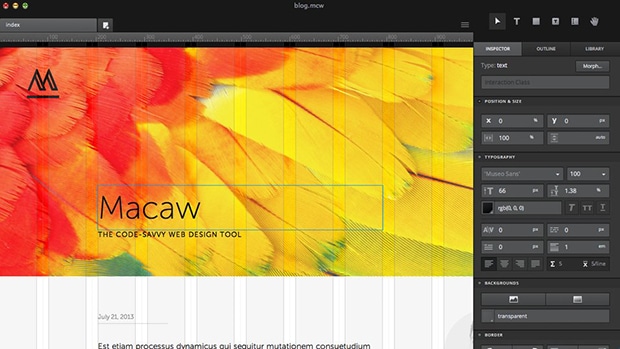
Macaw is a next-generation web design tool intended to help web designers create site mockups while generating working code for the development stage.
We’ve been keeping tabs on Macaw since it was announced several months ago (and even got a picture with the Macaw mascot at their launch party). We were very excited when we saw the teaser video their development team released along with their Kickstarter campaign.
Could you really use it to make functioning site mockups while generating clean code for the developer to build from? Could we finally use Photoshop and Illustrator only for their intended purposes? It looked too good to be a true.
We finally got our hands on a demo copy and have been using it on some of our own projects. Here are our initial thoughts.
Makes Mobile-first Development a Breeze
Back in the stone age, you had to make a mockup of your site for different screens/devices in separate Photoshop files or Illustrator art boards. Doing things that way is really annoying and wastes a lot of time.
With Macaw, you can preview what your site will look like in real-time by dragging the edge of the canvas, or setting different break points and moving your elements around.
Immediately Comfortable
If you are scared of drastic change, or just learning new graphic design software, Macaw’s familiar looking interface will make the transition easy. You’ll notice immediately that a lot of the hot keys are similar to Photoshop and Illustrator.
Layering also works similarly, but instead of layers, you now have to think in terms of divs and classes. This slight shift also helps make sure the code that is generated makes sense.
Robust Typography Settings
Macaw comes preloaded with dozens of Google Fonts, so you’ll be sure that your typography will look consistent. For those who pay for the Typekit service, Macaw also allows you to import Typekit fonts into your project.
Helps Make Sure Your Code is Strong
While you are building your page out, Macaw warns you of potential semantics or property errors. For instance, it will tell you if an element has ‘generic semantics’, and suggests setting more specific tag and class names.
Assists with Proper Organization
Let’s say you’ve created a separate form and a button, along with call-to-action text, and you want it all contained within the same div. All you have to do is select the ‘container’ tool, drag it over the elements you want inside that div, and boom! — you’ve got yourself a neatly organized container div with the elements you want inside of it.
Capable Styles Editor
Macaw assists you with setting padding, height, width, positioning, text styles, and more. This lets you fine-tune the elements that you draw into the canvas area, and ensures cleaner code.
Bizarre Lack of Basic Coding Functionality
Macaw’s oddly missing some basic coding functionality. For example, it doesn’t currently support the list tag (ordered or unordered). It can only render separate text fields. You have to go back in to edit the code Macaw generates to get the text to display as a list.
This makes it difficult to do things like render a navigation menu with links the way you would actually code it. It also means that you’d have to go back into your code after you’ve published it to make that change. One could argue that if you’re going to have to do manual editing anyway, you might as well Bootstrap it to begin with.
Almost Too Simplistic
Macaw tries to make sure that your design is set up to create strong code by alerting you to problems with your styling and naming settings. Unfortunately, it doesn’t go so far to make suggestions to you. We also had an issue where it told us to change the margin properties of a specific element, only to make it hard to find where to make that change.
While there is documentation, it doesn’t go into as much detail as you’d hope. Fortunately there is also a forum, which appears to have a fair amount of usage at this point.
It’s a Little Buggy
We’ve had some issues with adding new elements that delete or push out other elements we already created, without being able to undo that change. This is probably a known issue, but it is worth mentioning because it is a pain to have to redo your work.
We Want More
Our biggest takeaway from our brief experience with Macaw is that we want more. Imagine how powerful it could be if it came with a baked-in code editor. In addition to Photoshop and Illustrator, you’d never again have to touch Dreamweaver!
I want to be able to add a logo or button or link and give it hover styles without having to open up a different editor.
It’s The Future
It is quite clear that this is the future of making site mockups for those of us who need a more visual environment to work in. Macaw is an important starting point, but it still has flaws. We are confident however that its only going to get better, and you’d be doing yourself a favor to get on board with it now.
At $179, it isn’t going to break the bank to give it a shot.




