Infographic: Making Your Website Accessible
by Jason Unger, Founder
Insights / Website Development /

We recently had an amazing post from Sharon Rosenblatt of Accessibility Partners about the importance of making your website accessible to all users, including those with disabilities.
(If you haven’t seen it yet, go read it now.)
She lays out all of the reasons why it’s worth investing the time and effort in making your site accessible, and today, she’s providing an outline of the most common problems users with disabilities have with websites — and the solutions to fix them.
Since we’re a creative and digital firm, we’ve taken her tips and put them into an infographic, which you can save and share as appropriate.
And, since it wouldn’t be appropriate to have an infographic that users with screen readers couldn’t read, we’ve included all of the text below.
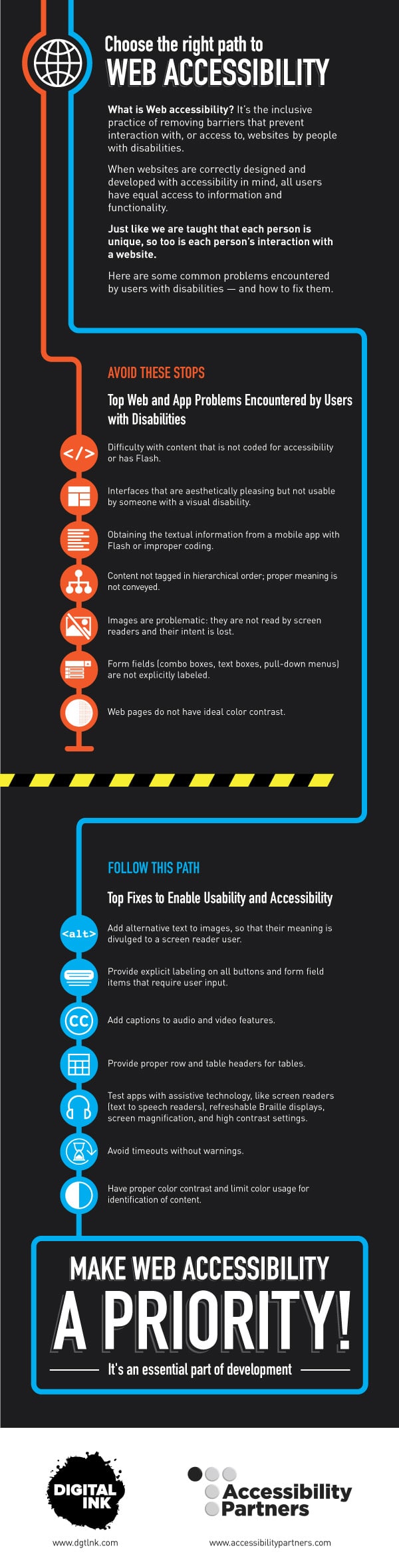
Choose the right path to Web Accessibility
What is Web accessibility? It’s the inclusive practice of removing barriers that prevent interaction with, or access to, websites by people with disabilities.
When websites are correctly designed and developed with accessibility in mind, all users have equal access to information and functionality.
Just like we are taught that each person is unique, so too is each person’s interaction with a website.
Here are some common problems encountered by users with disabilities — and how to fix them.
Top Web and App Problems Encountered by Users with Disabilities
- Difficulty with content that is not coded for accessibility or has Flash
- Interfaces that are aesthetically pleasing but not usable by someone with a visual disability
- Obtaining the textual information from a mobile app with Flash or improper coding
- Content not tagged in hierarchical order; proper meaning is not conveyed
- Images are problematic: they are not read by screen readers and their intent is lost
- Form fields (combo boxes, text boxes, pull-down menus) are not explicitly labeled
- Web pages do not have ideal color contrast
Top Fixes to Enable Usability and Accessibility
- Add alternative text to images, so that their meaning is divulged to a screen reader user
- Provide explicit labeling all buttons and form field items that require user input
- Add captions to audio and video features
- Provide proper row and table headers for tables
- Test apps with assistive technology, like screen readers (text to speech readers), refreshable Braille displays, screen magnification, and high contrast settings
- Avoid timeouts without warnings
- Have proper color contrast and limit color usage for identification of content
Make accessibility a priority. It’s an essential part of development.