How to Add Via Links to Tweets Sent by AddThis
by Jason Unger, Founder
Insights / Social Media /

You’ve got Tweet This links set up on your site, right? So your amazing content can easily be tweeted out by users reading it who want to share it.
We’ve always enjoyed using AddThis for social sharing integration, mostly because it’s got decent stat tracking. You certainly don’t have to use it, but we’ve generally had good experiences using it.
One of the things we’ve started adding to our AddThis integrations (both on our new site and on our client sites using AddThis) is a “via” link that automatically gets added to the tweets about to be sent out.
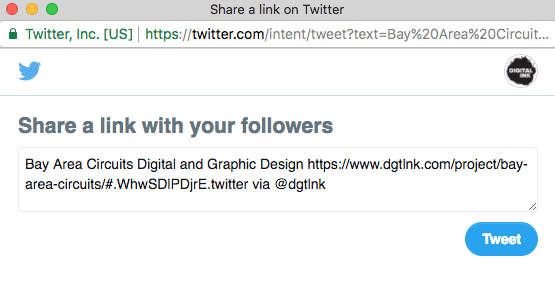
So, for example, if you were to click the Tweet button on our Bay Area Circuits project page, you’d get this pre-loaded tweet:

You can see that “via @dgtlnk” is automatically added to the tweet, along with the name of the page and the URL. It’s a great way to get your handle out there, especially if the tweet gets favorited or re-tweeted a lot.
If you’re using AddThis, it’s easy to add the via link. Here’s how you do it.
<script type="text/javascript">
var addthis_share = addthis_share || {}
addthis_share = {
passthrough : {
twitter: {
via: "dgtlnk"
}
}
}
</script>
Obviously, change the “dgtlnk” to your own Twitter handle, but that’s it. If you want to load the code only on pages where you have your Tweet buttons, add in some WordPress Conditional Tags, but it’s not necessary.




