Custom Favicons: Here’s What You Need To Know

What is a Favicon?
A favicon is the icon that is displayed next to the website title in the browser tab.
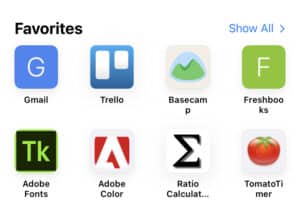
Favicons are also used in browser history, bookmarks, toolbars, search bars, and search results. They appear as a variety of sizes depending on one’s device and browser, such as the Favorites menu in Safari on iOS 15.

Bookmarks in Safari on iOS 15
Why Using a Custom Favicon is Important
A favicon is an identifiable feature that helps your website to stand out in a crowded sea of competitors. For example, a favicon makes it easier to visually scan a long list of bookmarks, search, and history results.
A favicon is particularly helpful if your site is being viewed by one of those people who keep 25+ browser tabs open simultaneously.
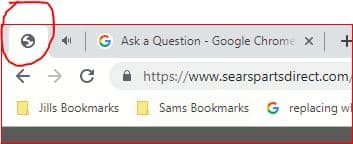
If a website doesn’t have a custom favicon, the browser will display a default favicon. For example, the favicon might be a WordPress icon (if the site is WordPress-based) or a generic globe icon, which is the default favicon in Chrome.

Default favicon in Chrome
Using a favicon extends your branding throughout your website, while simultaneously demonstrating a more polished, complete look.
How to Design a Favicon
When it comes to designing a favicon, there are a few important factors to consider:
1. Keep it simple.
The standard favicon size for a browser tab is 16 pixels by 16 pixels, which is very small.
A logo doesn’t always translate well into a good favicon design, given this tiny real estate. For example if the logo is much wider than it is tall, or has small text, it likely won’t show up clearly.
2. Color check.
Your design should use a limited color palette that passes WCAG 2.1 compliance. Many browsers now include a “dark mode,” so it is important to test if your design works on both light and dark backgrounds.
3. Quality matters.
Because the favicon is small, clarity is important. Use a vector graphic file type such as .svg or .eps to generate your favicon design, and make sure it has a transparent background.
Good vs. bad favicon design
Adding a Custom Favicon to Your Site
A favicon can be a wide variety of sizes depending on the browser and the device it is on. However, there are a few standard sizes that need to be considered:
- Browser Favicon: 16 x 16 pixels
- Taskbar Shortcut Icon: 32 x 32 pixels
- Desktop Shortcut Icon: 96 x 96 pixels
For most people, the easiest way to add a favicon to your site is to use a favicon generator. There are many out there, but we recommend using realfavicongenerator.net. You simply select the design you’ve already made, then preview it to make sure it looks good. It will generate the code and files you need which you can then load onto your site.
Favicon generator example
We’re Here to Help
A favicon is a great way to make sure your website looks polished, well-branded, and stands out above the crowd. Let us help you design the best favicon for your website.