Extending Advanced Custom Fields: Our Favorite Add-Ons and Enhancements

When it comes to website development using WordPress, one of the most powerful plugins in our repertoire is Advanced Custom Fields (ACF) – the best way to manage data and integrate custom designs into a site.
It’s always been one of the WordPress plugins we recommend, as it’s a real game-changer that allows us to create flexible layouts that can easily be customized based upon content and design.
Previously, we’ve talked about using Advanced Custom Fields to create personalized Google Maps; today, let’s look at some of our favorite extensions and add-ons for this foundational plugin.
Flexible Content Extended
In each site that we build, we include a custom Page Builder so that our partners can create visually-interesting pages based upon their content and branding.
Each layout in the Page Builder is different, but the out-of-the-box interface for what ACF calls its “Flexible Content” field is pretty … meh.
Here’s what it normally looks like when you’re adding a new field:
Now, we always try and name our layouts as clearly as possible – but wouldn’t it be better if we could actually see what they look like?
With the Flexible Content Extended add-on for ACF, we can make that list of section names into a modal with actual thumbnail previews of each layout – so you know exactly what you’re selecting.
How much better is that? So good.
ACF Hide Layout
When you’re building out a new page on your site, sometimes you’re not totally sure which layout will work best – so you have to try a few options.
It’s definitely easy to do with Flexible Content fields, but it’s not always easy to compare and contrast which works better. Thankfully, there’s a solution for that.
When you’re building a page and selecting between multiple layouts, it’s much easier to hide and un-hide options rather than deleting and recreating the fields. Out of the box, ACF doesn’t let you do that – but the ACF Hide Layout plugin does.
It’s a really simple plugin – and you know how much we love simplicity. After activating, an “eye” icon appears on the Flexible Content fields; clicking the eye hides the field from the front-end, and clicking it again makes the field visible.
This way, you can easily build a layout and see how it looks, then hide it and try something else without having to completely delete the field.
It’s also a useful way to hide content that you may want to re-publish at some point in the future. Rather than having to create a copy of the entire page or save the specific field settings and content somewhere, just hide until you need it.
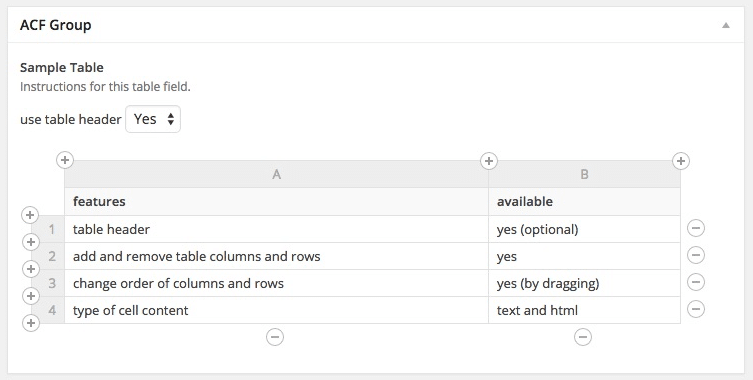
ACF Table Field
Out of the box, ACF comes with a ton of different field types – from the simple text fields and WYSIWYG editors to the complex oEmbeds, Post Objects, and Accordions.
But for some reason, it doesn’t come with a Table field.
Even though tables are generally considered old school and not ideal for web design, there are plenty of use cases for them: schedules, pricing grids, product features, and more.
The ACF Table Field is a free plugin that adds an easy-to-manage table field to your list of available options. It does require you to include HTML to output the table, but it’s relatively straightforward.
Adding, deleting, and editing rows is easy, and you can drag-and-drop content to re-order how you’d like.
Like all plugins, just because you can install it doesn’t mean you need to (or you should). We’ve found that these add-ons enhance what we and our clients can do with ACF, and we’re excited to make their user experience better.
Have any questions about ACF or these add-ons? Reach out and we’ll do our best to help.