Get Inspired: 4 Creative Ways to Include Imagery on Your Site
by Gina Armstrong, Lead Designer
Insights / Website Design /

Image via Unsplash
Imagery plays an important role in shaping a user’s perception of your website and the overall brand – which is why we emphasize the importance of selecting the right photos.
But how should you include them on your site? If the images on your site are feeling stale, you may want to re-think how they’re being implemented.
Here are some examples of creative ways to include imagery on your next project.
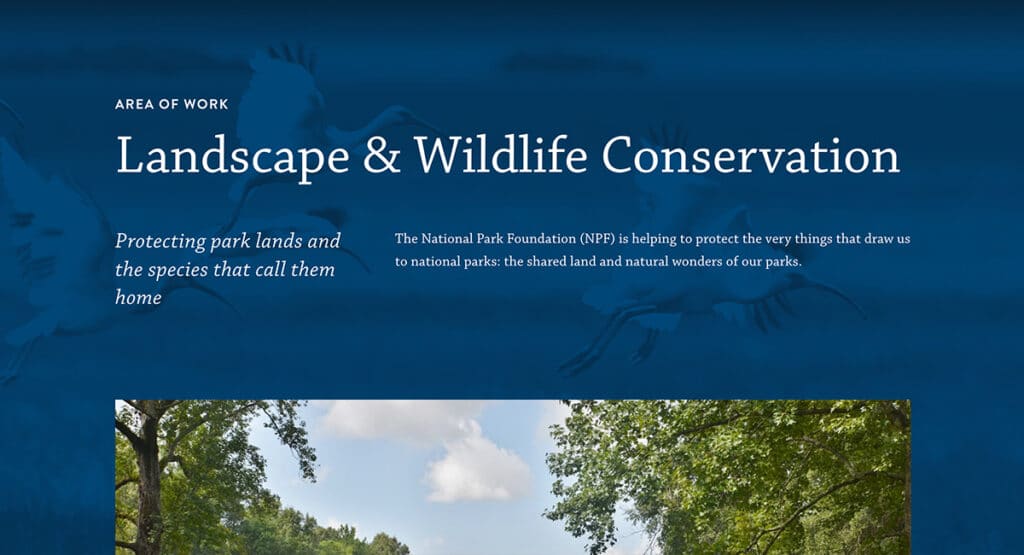
Background Elements
Creating a background using imagery is a subtle way to add visual depth to the page, while reinforcing the desired tone.
Adding a color overlay, like in the example above, creates a feeling of cohesion with the rest of the visuals of the site. You can also play with opacity to ensure the background element isn’t too busy or distracting.
This treatment works best for sections that aren’t too text-heavy, such as impact statistics, testimonials, or calls-to-action.
Masked Shapes
This technique involves framing images within a unique shape – usually one that is reminiscent of the brand logo or another design element.
This serves to not only infuse the page with brand visuals, but also creates an unexpected and interesting canvas for the imagery. It works well within several layouts, including a two column text and image section like shown above.
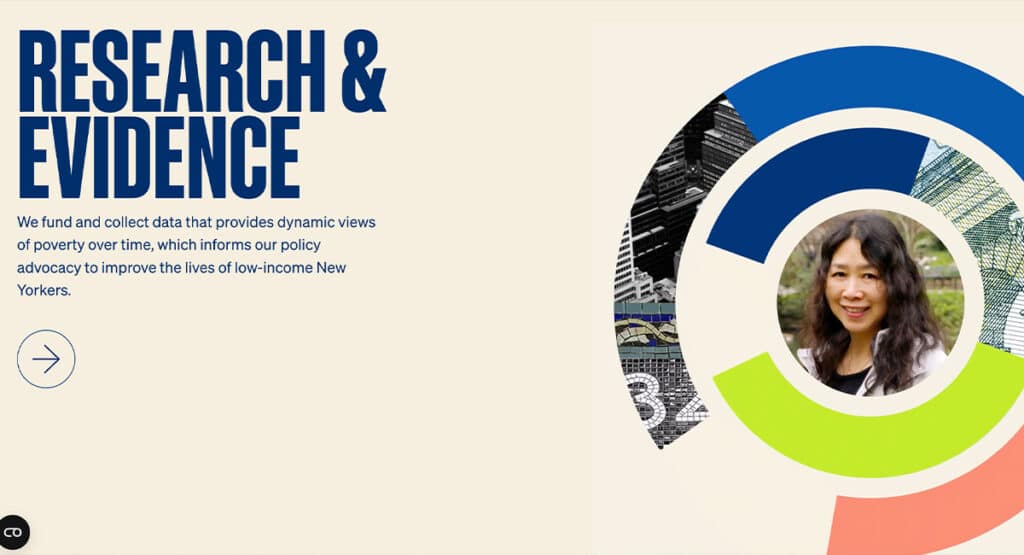
Photo Manipulation/Graphic Elements
Incorporating graphic elements within an image or collage helps convey brand personality and can make your site more cohesive.
There are many options for photo manipulation, such as adding effects like blurring or distortion, and adjusting the color scheme. This technique is often used to establish an overall feeling or tone, and is an ideal choice for brand personalities considered creative or fun.
Interactivity
Using interactivity on your site, like in the example above – where hovering over an image brings it to the front – encourages user engagement while also providing a sense of control. These interactive elements make the page feel more dynamic and increase the likelihood that users will remain on the page for a longer period of time.
Any of these options can be used to instantly create more visually interesting pages than standalone photos do, and they help boost engagement on your site. They’re also a great way to personalize stock images that otherwise feel generic.
As always, consider your brand when selecting the imagery – and remember that images play an important role in building emotional connection with your brand. Need help coming up with creative solutions? Reach out to us!