Designing a Table of Contents for Usability and Engagement

When you have long-form content on your website – think blog posts, articles, or case studies – you run the risk of losing visitors who become lost or overwhelmed.
Since we know that people scan text (instead of reading it), including a table of contents can help present information in a clear, organized way that guides users to the correct place.
As a bonus, a table of contents that provides an overview of the page serves to earn trust from your users, who will feel empowered to engage with your content rather than feeling forced or tricked into reading content that isn’t relevant to them.
Here are three examples that help users find what they’re looking for.
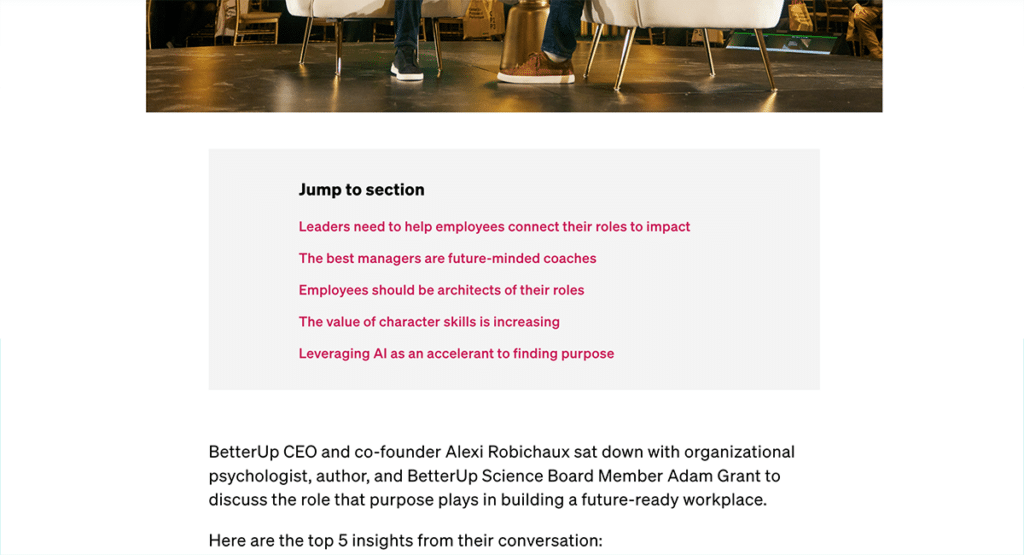
BetterUp
BetterUp offers a selection of quick links at the top of this article, making it easy for users to go directly to a specific section of interest.
Before diving in, people understand what type of information is going to be shared and have a general sense of the length of the content, which means less time is wasted scrolling through irrelevant content.
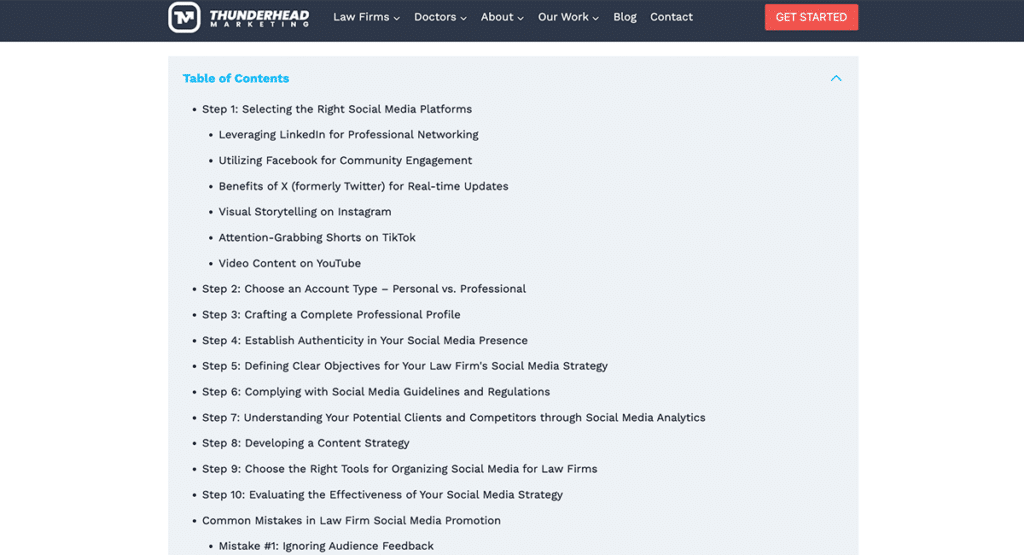
Thunderhead Marketing
Thunderhead Marketing offers an extremely detailed table of contents, including headers and subheadings.
This not only gives users a thorough understanding of the contents of the page, but allows them to be very specific when selecting a section to view. The one downside is that it’s not sticky, meaning once users scroll past it they’re unable to access it again without returning to the top of the page.
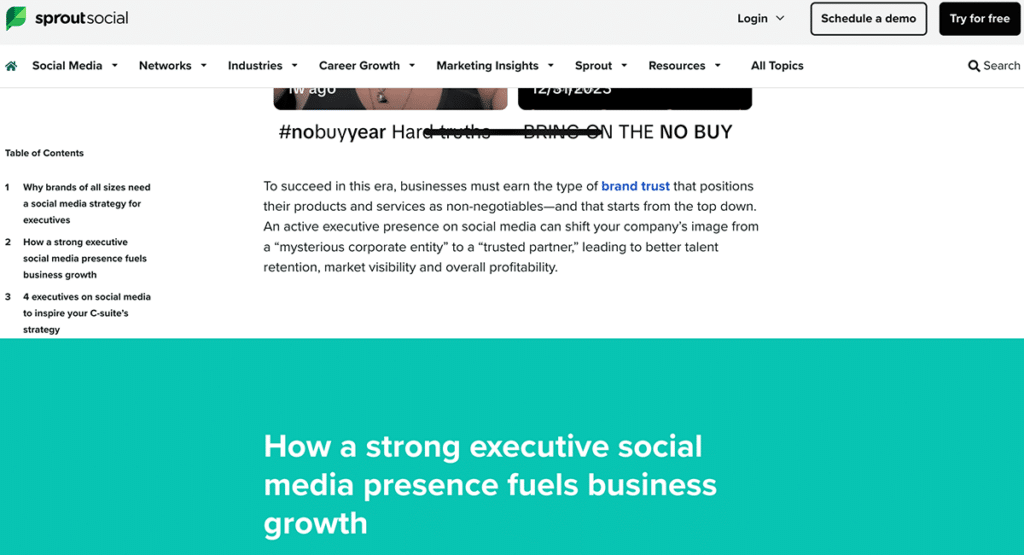
Sprout Social
Sprout implements a slightly different approach, putting a sticky table of contents on the left side of the page.
This approach works particularly well for longer articles, where having continuous access to the table of contents allows users to jump to various sections seamlessly. As you scroll through the article full-width headers indicate the start of a new section, creating a visually appealing reading experience.
There are several different ways to implement a table of contents. When it comes to design considerations, Nielsen Norman offers a great decision tree that weighs the pros and cons of various approaches. Whichever style you choose, including a table of contents will help to provide an easy and enjoyable user experience. If you need help with a project that may benefit from a table of contents, reach out.