Social Media Sharing Best Practices: Open Graph Images
by Gina Armstrong, Lead Designer
Insights / Social Media /

While you may not be familiar with the term “Open Graph image,” you’ve definitely seen them before — probably on a daily basis — while perusing social media.
An Open Graph (OG) image is the visual thumbnail that appears when a website is shared on social media platforms like Facebook, LinkedIn, and Twitter. Open Graph is a set of code that these social networks use to pull the image as well as other data, like a title and description, when a link is shared.
By creating an OG image for your site, you can ensure that this thumbnail is curated — rather than being randomly selected or showing up as a blank gray box. The hope is that this image will accurately represent your site and will attract users to click through.
Let’s dive into what elements make a good OG image.
Brand Representation
The image you choose will be the first thing a user notices, so you want something that is representative of your site.
Ideally, you’ll use an image that appears prominently on your site or in other brand collateral. This helps create brand recognition. You’ll also want to use the established brand colors, typography, and logo. All of these elements will help to create a cohesive graphic and consistent user experience.
When we launched MD Energy Choice, we needed to reinforce the overall brand we had created, and were able to do so by using the hero image from the site.
Context
Along with your brands identifying features, a good OG image should include descriptive text to provide context.
This may be your brand’s tagline or a brief mission statement — anything that will communicate why users should visit the page. Keep it concise, and avoid anything longer than 5 or 6 words.
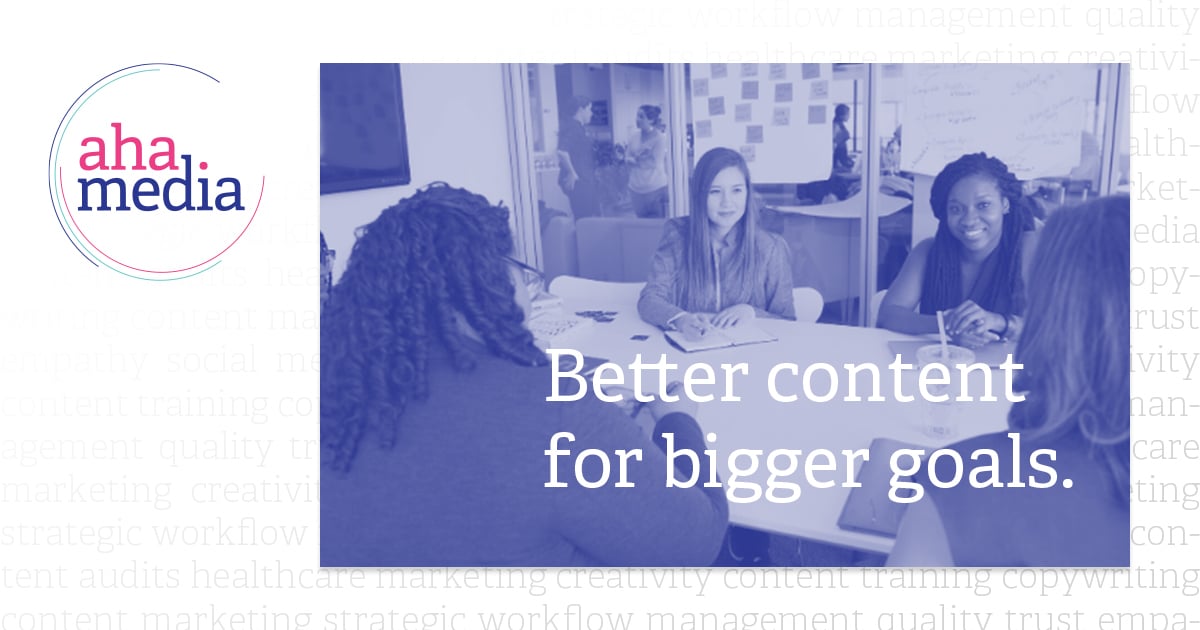
This Aha Media share image is a great example providing context. Not only does it have a text overlay on the photo, but it also goes a step beyond with faded typography in the background describing Aha’s services and values.
Design
Consider the featured image and cropping to ensure that your photo is as captivating as possible. Remember, this is to attract potential users!
Use hierarchy to ensure information is weighted and will be communicated in order of importance. You’ll want the logo somewhere unobstructed, and make sure that any text is easily legible and is positioned with a generous margin.
For the launch of the Cate School’s site, it was important that we match the sophisticated tone of the brand in the share image. By pairing the idyllic view of the surrounding landscape with the logo and tagline, we were able to convey the Cate School voice and captivate viewers.
Don’t forget to size your graphic for the appropriate social media — 1200x630px is usually the recommended size. If you don’t utilize these dimensions, you run the risk of having parts of the image cut off or appearing blurry.
By following these guidelines, you can ensure that the OG image will be an eye-catching and effective tool for increasing traffic to your site.