Before You Paste from Google Docs into WordPress, Do This

Every organization has a different posting process; who creates your website content, who edits it, who approves it, and who publishes it.
With smaller teams, there are usually fewer hands involved — the person writing the content may be the person posting it in WordPress. But usually, if one person is writing it and at least one other person reviews it, you need to find a way to share it.
If You Write in Google Docs, Be Aware
Everyone loves Google Docs.
It’s easy-to-use, it saves automatically, it’s free, and sharing is a cinch.
If you or your creative team use Google Docs when drafting content for your website, there’s an additional step you need to take before publishing it.
While it’s incredibly convenient to just copy your Google Docs content and paste it into your WordPress editor, you may get more than you bargained for.
WordPress will automatically take any formatting from Google Docs and convert it to HTML, including your bold <strong> tags, your link URLs, your list items (bullet points), and more.
That’s all great. But what’s not great is that, along with the formatting that you do want comes additional formatting that you don’t want.
This is What Google Docs HTML Looks Like
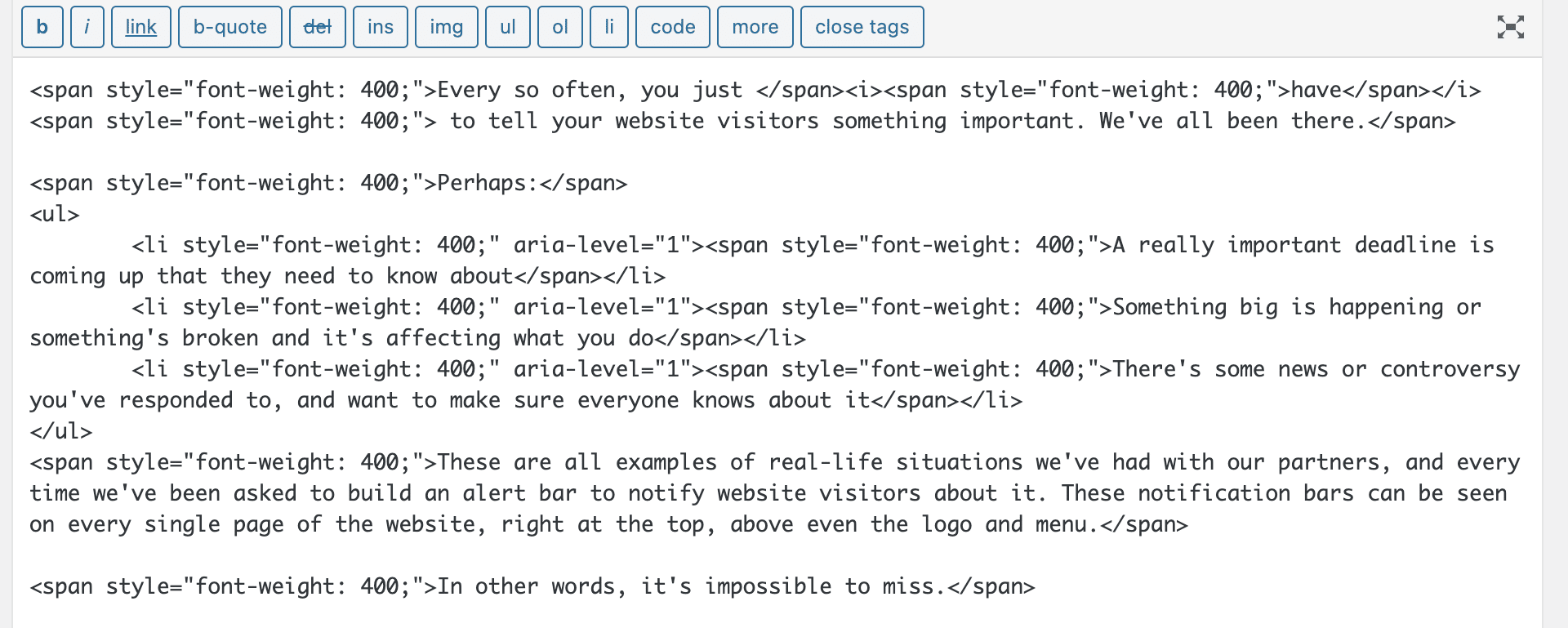
Here’s a look at the first few paragraphs of text from our recent post, “Add an Alert Bar for Easy, Sitewide Notifications“.
You don’t have to be an HTML wizard to see the repetitive use of <span style=”font-weight: 400;”> in every single line.
If you’re not an HTML wizard, know that a <span> is a container with no defined size or position; it’s an “inline container” that doesn’t (by default) have margin or padding or force an object to be displayed on its own line.
So essentially, it’s just a way to style a smaller chunk of text or element as necessary.
This repeating span is setting all of the text to use a font-weight of 400; which in almost every scenario, is the “normal” or “regular” font weight. It’s the default.
Meaning, it’s totally useless here.
So Google Docs is adding these <span> tags on every line, as well as adding the font-weight property to all of the list items (again, unnecessarily).
Why does this matter?
- It makes it more difficult to keep consistent formatting. When you have inline styles in your text, making universal, site-wide CSS changes requires more !important overrides than necessary. It’s not a good idea.
- Extra code slows down websites. While this excess code doesn’t normally change any site functionality or call any additional scripts, every unnecessary line of code makes your site heavier and slower to load. Remember: website speed matters.
It’s Not Just Google Docs at Fault Here
While we’re focused on Google Docs here, the same thing happens when you post text from Microsoft Word.
Word tends to add a class to each paragraph tag (again, unnecessarily) so your HTML is riddled with unnecessary code.
Even some default text editors can include formatting code if you’re using their Rich Text editor.
If you want to get really technical here, Google Docs and Word defenders would argue that this isn’t their fault — this is the fault of TinyMCE, the HTML editor the WordPress uses.
TinyMCE usually does a good job at stripping out unnecessary HTML — but these are the examples that come through.
What to Do Before Pasting Your Google Docs Content
The best way to make sure this doesn’t happen to your content is to not paste content directly from Google Docs into your WordPress editor.
After you’ve written your content, do one of two things:
- Paste your content in a plain text document, using either Notepad or TextEdit. If using TextEdit, make sure that it’s set to “Make Plain Text” under Format. From there, copy the content from your plain text document and paste that into the WordPress editor
- Use the built-in “Paste as Text” option in WordPress; this will strip all HTML and formatting from whatever you paste, so your content will be completely plain text
I’ve seen instances where the “Paste as Text” can miss some code, so I’m partial to using Notepad/TextEdit instead. It’s also important to note that since converting your Google Doc content into plain text inherently removes most stylistic formatting such as text weight, font, etc., it will have to be reformatted in the WordPress editor.
Either way, applying your formatting correctly in the WordPress editor will ensure that you never have to worry about unnecessary, bloated code making its way into your posts.